DICAS PRECIOSAS SOBRE SITE E E-MAIL MARKETING RESPONSIVO
Isso pra você não é (ou pelo menos não deveria ser) novidade, certo? Pois é, mas saiba que ainda tem muita gente que desenvolve seu site e esquece/não sabe/acha que tem uma versão responsiva (e não tem).
O QUE É RESPONSIVO

É a capacidade que seu site tem de adaptar-se a vários tamanhos de tela, bem como a exibição do seu conteúdo mais leve, afinal, não queremos consumir todo o 3G do nosso cliente não é mesmo?
As pessoas pensam que RESPONSIVO é apenas o ajuste do site ao tamanho de tela, mas é mais do que isso, acredite. Precisamos facilitar e privilegiar a entrega de conteúdo para o usuário.
POR QUE TER UM SITE RESPONSIVO?
1- Por que o Google ama (ok, poderia ser apenas essa a resposta)
2- Por que seu cliente (e futuro cliente) merece esse respeito.
DEMOCRACIA
A internet é democrática, é sim Sr… Mas quando falamos de site, pensamos logo em NOSSOS GOSTOS PESSOAIS (sic) e deixamos de lado o que realmente importa: a experiência do seu cliente.
Se você deseja que seu design responsivo funcione bem, você precisa construi-lo para que ele carregue e funcione rapidamente em dispositivos com baixa resolução, pouco poder de processamento e baixa velocidade de conexão. Afinal, nem todos os seus clientes tem um iPhone 6 Plus, e as vezes nem é questão financeira, é apenas por não dar valor a objetos tecnológicos.
O QUE MAIS RESPONSIVO?
Sabia que temos que cuidar também com os e-mails que enviamos?

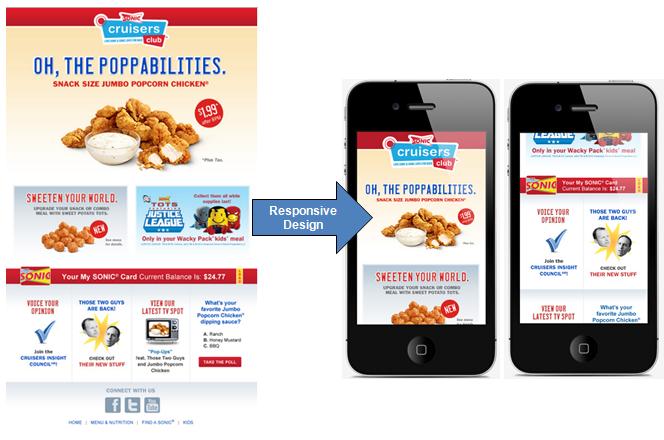
E-MAIL MARKETING RESPONSIVO
É isso mesmo. E-mail marketing responsivo.
Hoje em dia isso tem ficado um pouco menos relevante afinal os e-mails estão sendo disparados muito mais em texto do que com imagens ricas e impactantes. Mas e como cuidar para que seu e-mail chegue ao destinatário perfeito?
DICAS IMPORTANTES
– Os maiores leitores de e-mail do mundo são, Gmail, Outlook (hotmail e o programa) e Yahoo. A maioria deles ainda tem restrições de código HTML (muito por conta da segurança).
– Email marketing ainda deve ser feito em tabelas, sim tabelas…
– Não crie aquelas news de imagem única. OK é mais fácil pra fazer, pode ficar lindo, mas ainda assim não é responsivo.
– Se for usar CSS, use o mais simples possível, o Gmail odeia algumas regrinhas. Dica pra poder formatar seu HTML e usar CSS separado é a ferramenta http://premailer.dialect.ca/
– [DICA TOP] Caso queira saber que leitor de e-mail suporta o que, acesse: https://www.campaignmonitor.com/css/
– Trabalhe sempre com % e nunca com largura fixa.
– Imagens dentro do e-mail marketing devem ter no máximo 300px de largura
– Use a criatividade… Você não precisa necessariamente colocar uma imagem de 500px de largura, você pode recortar e pensar em uma arte dela uma em cima da outra.
– Faça suas news pensando em pessoas que não clicam em VER IMAGENS, deixe a sua news linda de maneira que se ele veja apenas o texto já passe a sua mensagem.
DICA LINDA
Esse site: http://htmlemailboilerplate.com/ tem muitas dicas práticas de HTML e CSS pra vc criar emails lindos… (nível avançado)
RESUMIDAMENTE
Ter um site e news responsiva é perfeito, agrada o Google e agrada seu cliente. Então, pq não fazer não é mesmo?